- Help center home
- Getting started
- Content model
- Managing content
- Working with entries
- Working with media
- Working with translations
- Managing users
- Roles
- Account settings
- Administration
- Content orchestration
- Compose
- Launch
- Workflows
- How to get help and support
- Guides
- Contentful certification
- Contentful glossary
- Manage cookie consent
- Apps
- Usage Limit
- Marketplace
The entry editor
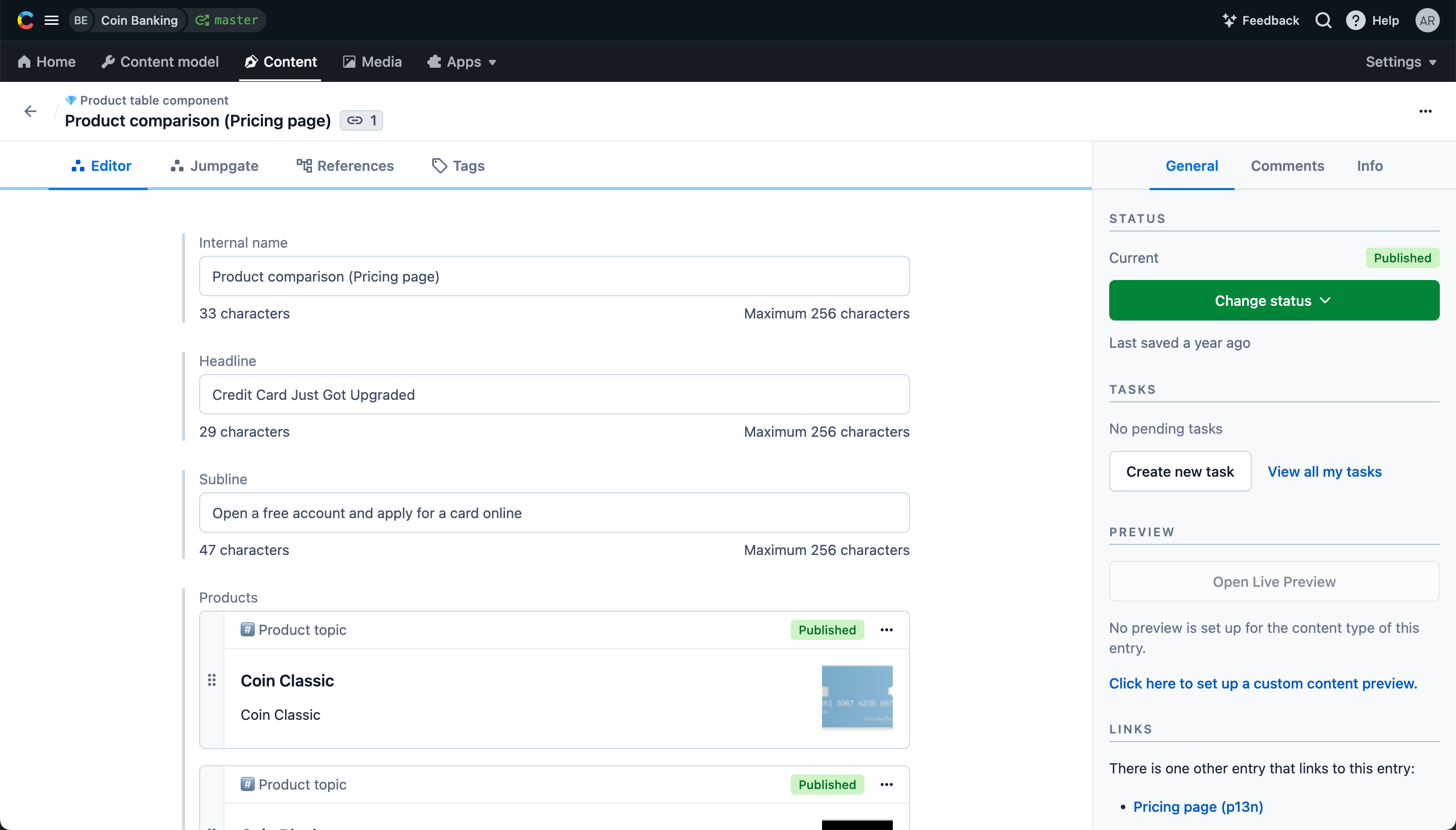
The entry editor is where you add content for your entry. It may look slightly different depending on the content type you are working with, but generally it will look similar to the screenshot below.

At the top of the entry editor is the title, where you can see the name of the entry you are working on, as well as the number of other entries that reference it. For more information, see References.
The sidebar on the right contains options for setting the status of your content, assigning tasks to other team members, previewing your entry before publishing, linking to other entries, and adding translations.
Depending on the content type you’re working with, the entry editor might also have the text editor, where you can format the text you add to a field.
Formatting with the text editor
The text editor field can be customized to use one of two text editor types: Rich Text or Markdown.
Rich Text

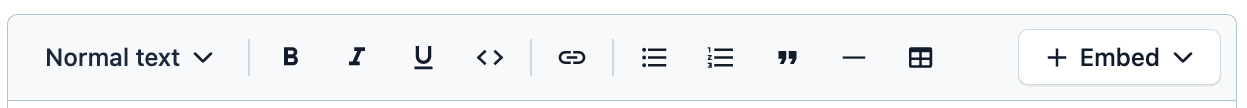
Rich Text is the simplest and most commonly used editor type. You’ve definitely used it before: you enter your content and use the formatting bar to add headings, add bullet points or a numbered list, add bolding to your text, etc. By default, Contentful lets you copy and paste internal links (that is, links to other entries within your space) without needing to add formatting. You’ll need to manually add external links using the hyperlink button.
To add images or videos, use the [ +Embed ] button and select Asset from the drop-down menu.
To add tabular content, use the table icon to add a simple 2x2 table, or copy and paste a table from your favorite website or text editor. For more information, see Tables in Rich Text fields.
Markdown

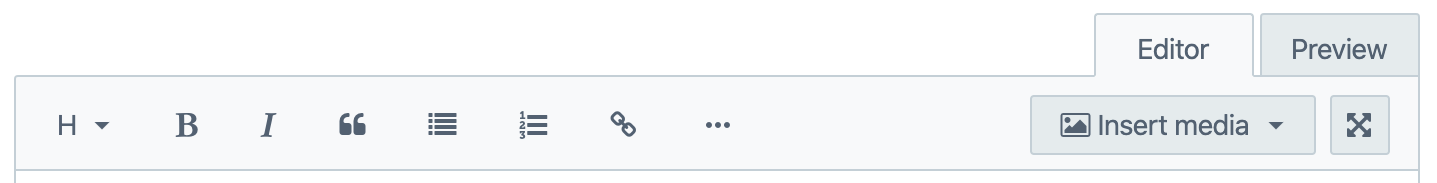
The Markdown editor allows you to use GitHub-flavored Markdown to format your content, including manually defining headers, spacing and external links. You can add images by using typical  formatting, or simply use the Insert media button. To preview your formatting, use the Preview tab at the top of the text box. You also have the option of previewing in full screen mode by clicking the Expand button.
Tables and columns
You can create tables and columns using the Rich Text editor. For more information, see Tables in Rich Text fields.
Slug
A slug is the part of your URL that links directly to your entry. For example, this entry’s url is contentful.com/help/entry-editor, where entry-editor is the slug. Slugs are important, both for being able to find entries, and for SEO purposes. The method for naming your slug depends on your organization. If you’re unsure, ask your space administrator.
Custom editors
You might find that the Contentful web app editor is missing some fields you're used to. You have the option to create an extension for the web app that will let you add custom fields to the editor. If you're interested in creating such an extension, have a chat with your developer team and then take a look at our developer documentation.