Headless CMS explained in 1 minute
Updated: March 20, 2023
Traditional Content Management System architecture was once the standard for web development, but as business needs and customer expectations grow more complex, the more common technology used these days is known as Headless CMS, or Headless Content Management System. This page breaks down what Headless CMS is, including why the industry landed on “headless” as the chosen turn of phrase. Read on to find out more!
Headless CMS explained in 1 minute
What is a headless CMS?
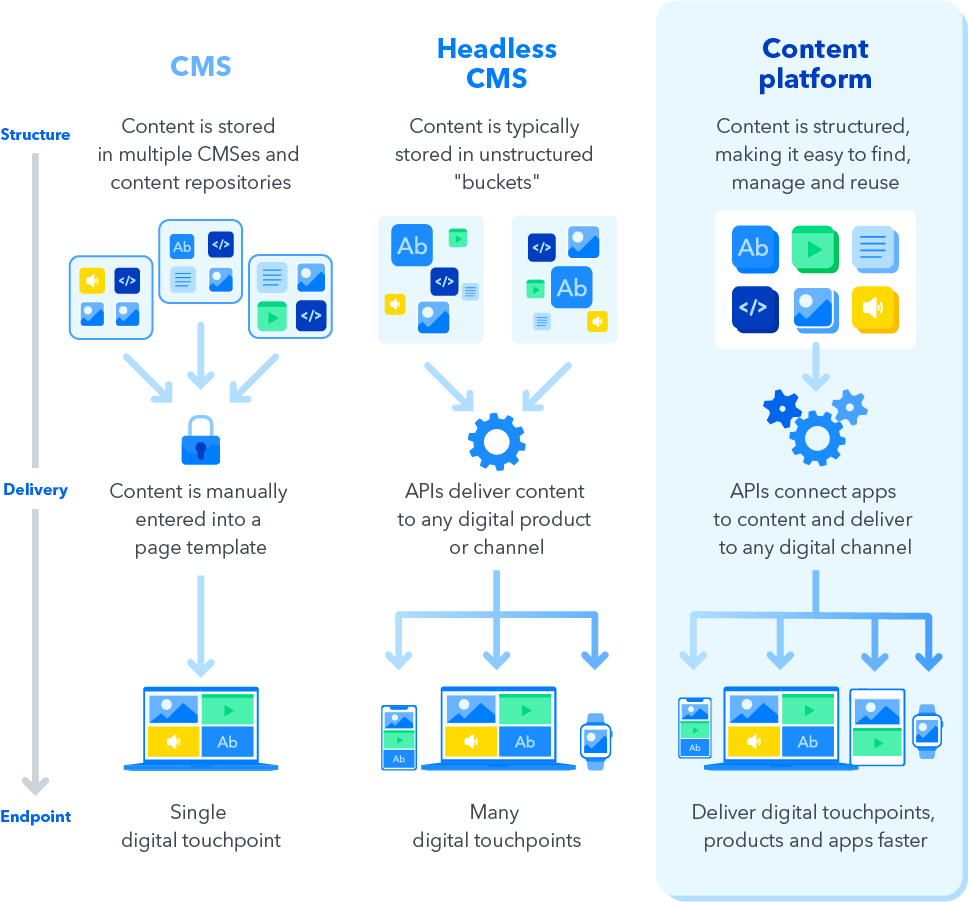
A headless CMS is a content management system that separates the presentation layer (where content is presented) from the backend (where content is managed). A headless CMS allows you to manage content in one place and be able to deploy that content on any digital channel you choose. Separating the frontend from the backend unlocks your content, making it easier for marketers to manage content independently, and for developers to build faster, automate changes, and manage digital at scale. In a traditional CMS, content is tangled up with code and locked in silos, making reusing content — and creating modern digital experiences — next to impossible.

The origins of headless CMS
To understand what a headless CMS solution is, it helps to first look at the traditional content management system and what it was designed to do. Traditional CMSes have been around since the early days of web development. Platforms like Wordpress, Drupal, and Sitecore were designed to store and present content elements like text, images, and video on websites specifically.
The traditional CMS approach to managing content puts everything into one big bucket — content, images, HTML, and CSS. This made it impossible to reuse content because it was commingled with code.
As digital channels and devices have evolved, the need for more flexible solutions has emerged. Now, enterprises are developing websites, mobile apps, digital displays, conversational interfaces, and more. Meanwhile, the traditional CMS failed to keep pace. Why? Because a CMS organizes content in webpage-oriented frameworks, making it impossible for the same content to fit other digital platforms or software.
Headless CMS vs. traditional CMS at-a-glance
Use this table as a quick reference to see how traditional CMS stacks up against headless CMS when it comes to critical tech features needed to do your job properly.
| Traditional CMS | Headless CMS | |
|---|---|---|
| Hosting & delivery | In-house | In the cloud |
| Development mindset | Project-focused | Product-focused |
| Content model | Built for a single page | Building block for many products |
| Supported devices | Limited | Limitless |
| Reach | One-to-one | One-to-many |
| Workflow | Waterfall | Agile |
| Updates | Scheduled | Continuous |
| Backend system | Monolithic, all-in-one | Microservice, best-in-class |
| Investment | Large up-front cost | Quick proof of concept |
| Technical debt | Inherent to the system | Managed |
How does a headless CMS solution work?
Content housed in a headless CMS is delivered via APIs for seamless display across any site, device, or other digital touchpoint. This makes content in a headless CMS endlessly reusable, no matter the omnichannel customer experience used today, or the channels that emerge in the future. This is different from Wordpress and other monolithic CMSes that tightly couple the frontend with the backend, keeping you locked into how content can (and cannot) be displayed.
Think about headless architecture and APIs like this: the main job of a headless CMS is to store and manage your content. It doesn’t really care what you want to do with that content. The main job of display platforms like a website or mobile app is to present content to people. They don’t really care how that content is stored or managed. APIs are the magical connection points that allow these backend systems (e.g., headless CMS) and frontend systems (e.g., website) to communicate in the specific ways a digital team wants them to.
The difference between headless CMS and decoupled CMS
As you learn more about different types of content management solutions, you’ll probably come across another term, “decoupled CMS.” As the name indicates, the defining feature of a decoupled CMS is that the backend and frontend are separate. This separation is similar to a headless CMS, however, a decoupled CMS comes with a head, but using it is completely optional. Some use the terms interchangeably, but they are not identical. The main difference is a headless CMS does not include a presentation layer at all but instead allows developers to decide how they would like to display content. This is often through interactive JSON frameworks like React or Vue.js or static site generators like Gatsby.
Best practices to setting up headless CMS solutions
While a headless CMS software solution enables you to deploy content across any presentation layer, it doesn’t solve an underlying problem: it does not give your content structure. As long as your content is unstructured, it cannot be easily repurposed across different platforms and channels. Structured content is a general term referring to content that is broken down into small building blocks, organized in a predictable way, and classified with metadata.
To illustrate how unstructured content is typically put to work, let’s use a webpage for an example. Unstructured content blends together all the content and code that create that webpage. This is often done in a WYSIWYG editor, which stands for “what you see is what you get.” Digital content creators are usually familiar with WYSIWYGs as it gives them the ability to make content edits in the backend. This creates perfectly fine webpages, however, content is stuck to that format. What you see is what you get … and nothing else.
A structured content approach separates the various elements of that page into distinct components, such as author, title, body, image, image description, definitions, e-commerce information, product pricing, terms and conditions, and more. All these components can still be assembled to create the same webpage, but they can also be reassembled to create various iterations of the webpage, personalized for a distinct audience, reorganized for a specific campaign, or trimmed down for a mobile experience.
The way this structured content is pulled off on the backend is through something called a content model. A content model defines and organizes all the different content types that an organization uses. In the example above, all of the different elements listed are considered distinct content types (author title, image, caption, body text, etc.). Content models are comprised of and can reuse these content types to become tailored to the unique needs of each organization, so that content creators aren’t stuck with the overly prescriptive page templates of a traditional CMS.
Benefits of headless CMS and why you need it
Now that we’ve defined what a headless CMS is, how it works, and the ways in which it is a better solution for your content management than traditional CMS, let’s dig deeper into the value implementing headless CMS into your organization can bring.
Unify content into a single content hub
By making content endlessly reusable, the structured content of a headless CMS eliminates manual processes like copy and pasting. This makes editing way easier — change the copy or image in one place, and that change applies everywhere the content is located. With all content stored in one centralized content hub, content editors can easily apply the COPE principle: Create Once, Publish Everywhere. Another way to think of this principle is to edit once, update everywhere.
Enable collaborative workflows
By separating the frontend (or presentation layer) from the backend and organizing content with reusable content models, a headless CMS allows content editors and developers to work in parallel. Content editors can nimbly update content across all channels without developer support, freeing up developers to tackle more strategically important work. This offers a competitive advantage for companies that want to increase their speed to market and make the best use of their developers’ time.
Increase reusability and scalability
Headless CMS makes content reusability a breeze. Content reusability is a key component for making the most of resources spent on content creation. When all content is accessible for use on any digital endpoint, digital teams can repurpose content across devices and channels. It also allows content to scale across different regions, use cases, and campaigns. Content can be optimized for various user experiences by integrating tools for personalization and localization to ensure the right content reaches the right audience at the right time.
Why go with Contentful for your content management needs
Contentful pioneered the headless-approach to content management – and now it’s pioneering the next wave of content management with composable content. While a headless CMS solution focuses on unifying content in one place to make structuring and reusing it a breeze, a composable content platform doesn’t require you to first migrate your content to one location before structuring and deploying it. This saves you time, flexes to fit into your existing tech stack, and allows you to find new ways to reuse and create new content with components from disparate storage systems, like your CRM, PIM, or ECM.
The Contentful Composable Content Platform is API-first, which means it easily integrates with different data sources and new functionality as digital experiences and technology evolve. With built-in orchestration, a robust app ecosystem, and app framework to easily extend the platform, Contentful frees teams across the business to work together to connect, create, and extend content more efficiently. Contentful helps companies unlock the power of digital content so they can build faster and deliver at scale, making their content a strategic business asset.
Additionally, the Contentful GraphQL API and RESTful APIs allow developers to programmatically manage and orchestrate content within the platform itself. This includes easy creation of new project spaces, assigning user roles, managing webhooks, content import/export and content modeling, which is scriptable from any source.
Because Contentful is an open-source, API-first platform, it is completely extensible to fit your unique needs. The Contentful Marketplace powers this extensibility, letting you browse through apps, most of which are free and open-source, that extend and expand the capabilities of Contentful for almost any use case you could need. You can integrate your favorite third-party services, build better workflows and customize what you can do with Contentful.
Essentially, the Contentful Composable Content Platform brings the building blocks of content together to create once and reuse everywhere in any digital experience. Being API-first with an extensive app ecosystem enables teams to build for customers and employees - whether it’s to make a process easier, adapt to a changing need, or deliver a better customer experience.
Content is more than words on a webpage – it’s every part of every digital experience. Unlock the power of digital content by removing silos and bottlenecks to make content the strategic business asset it should be. Having every piece of content you’ve ever created immediately at your disposal means you have what you need to compose for any use case, helping you scale quickly and deliver faster.
When people enjoy composing digital experiences together, it’s good for your team and the people you’re building for. Free teams across your business with flexible tools that make it possible to bring the best ideas to life. So you can build what you love and love what you build.
Get a tour of our Contentful’s headless content platform.
Developer? Start building in Contentful for free.